
WEB DESIGN WEB DESIGN

デザイン分野
WEBデザイン
コース

Point
学びのポイント


Career
資格・進路
めざせる資格
- 色彩検定
-
Photoshop®クリエイター
能力認定試験
(スタンダード・エキスパート) -
CGクリエイター検定
(ベーシック・エキスパート) - WEBクリエイター能力認定試験
-
Illustrator®クリエイター
能力認定試験
(スタンダード・エキスパート)
めざせる職業
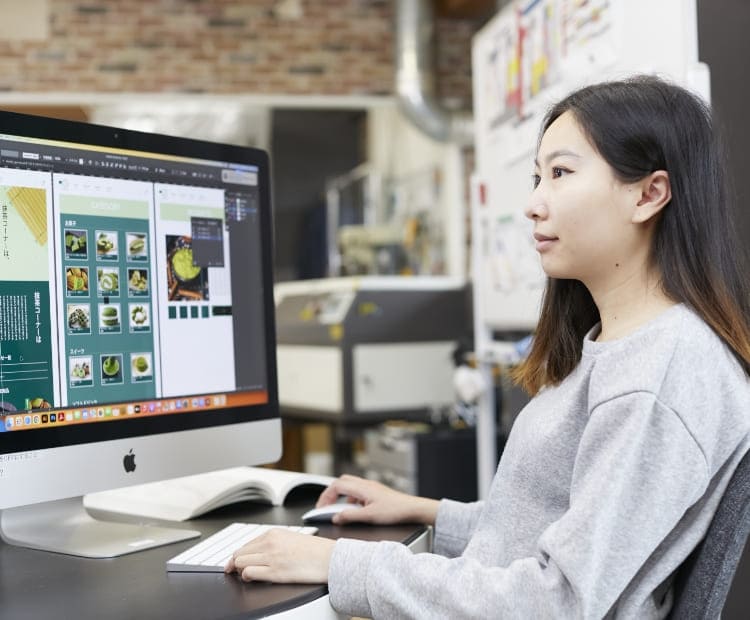
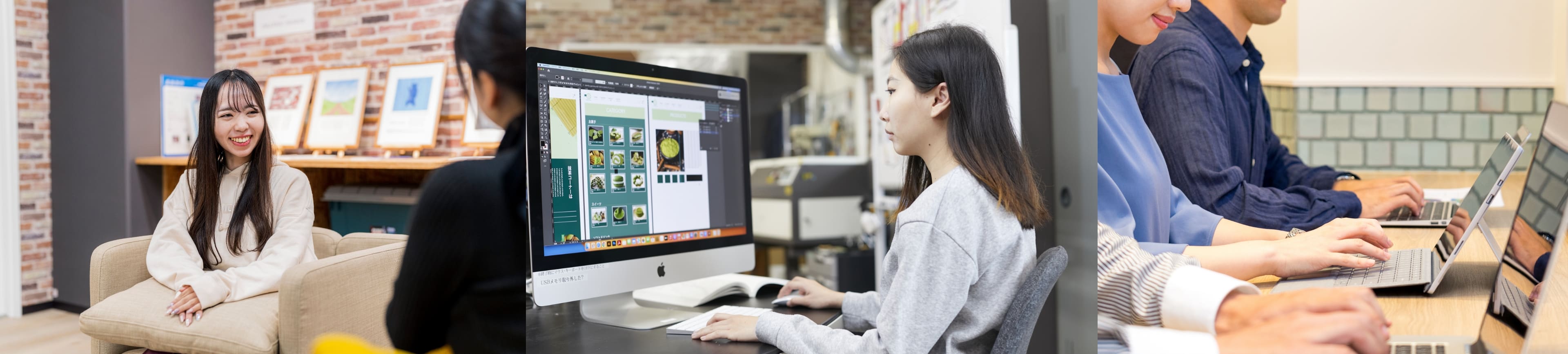
Scenes
授業風景



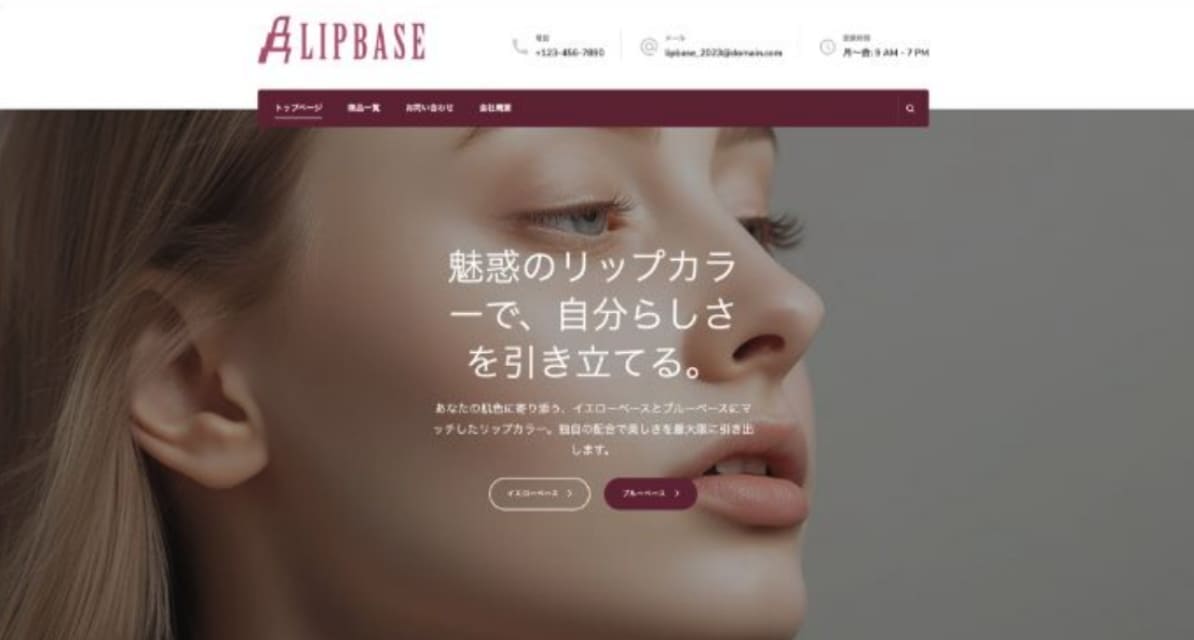
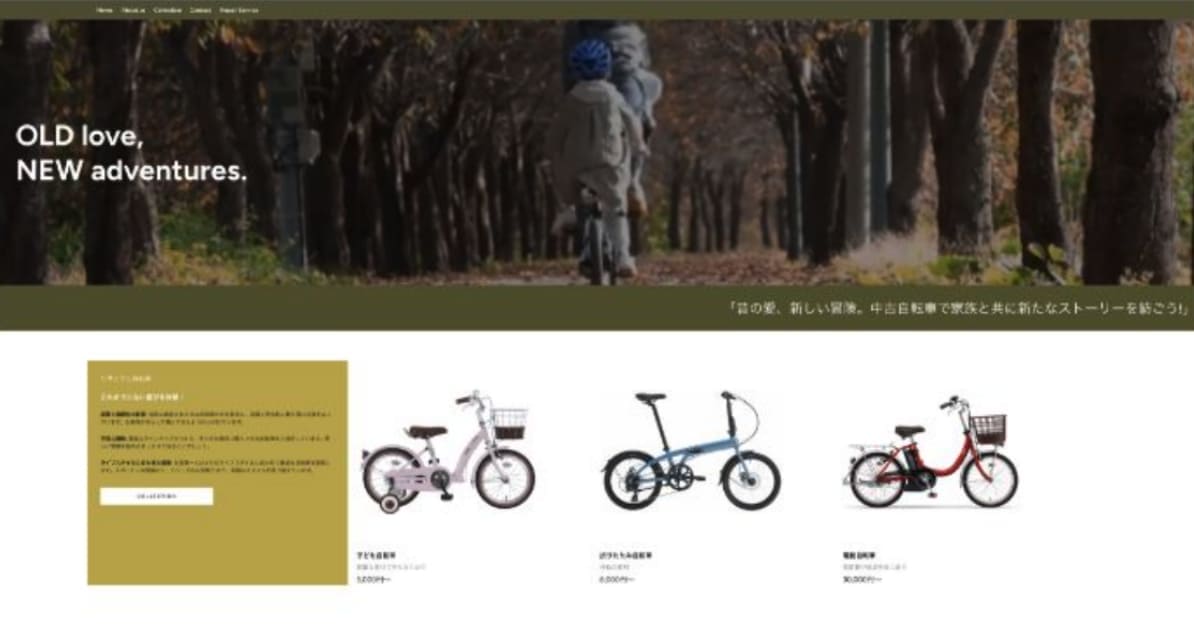
Student Works
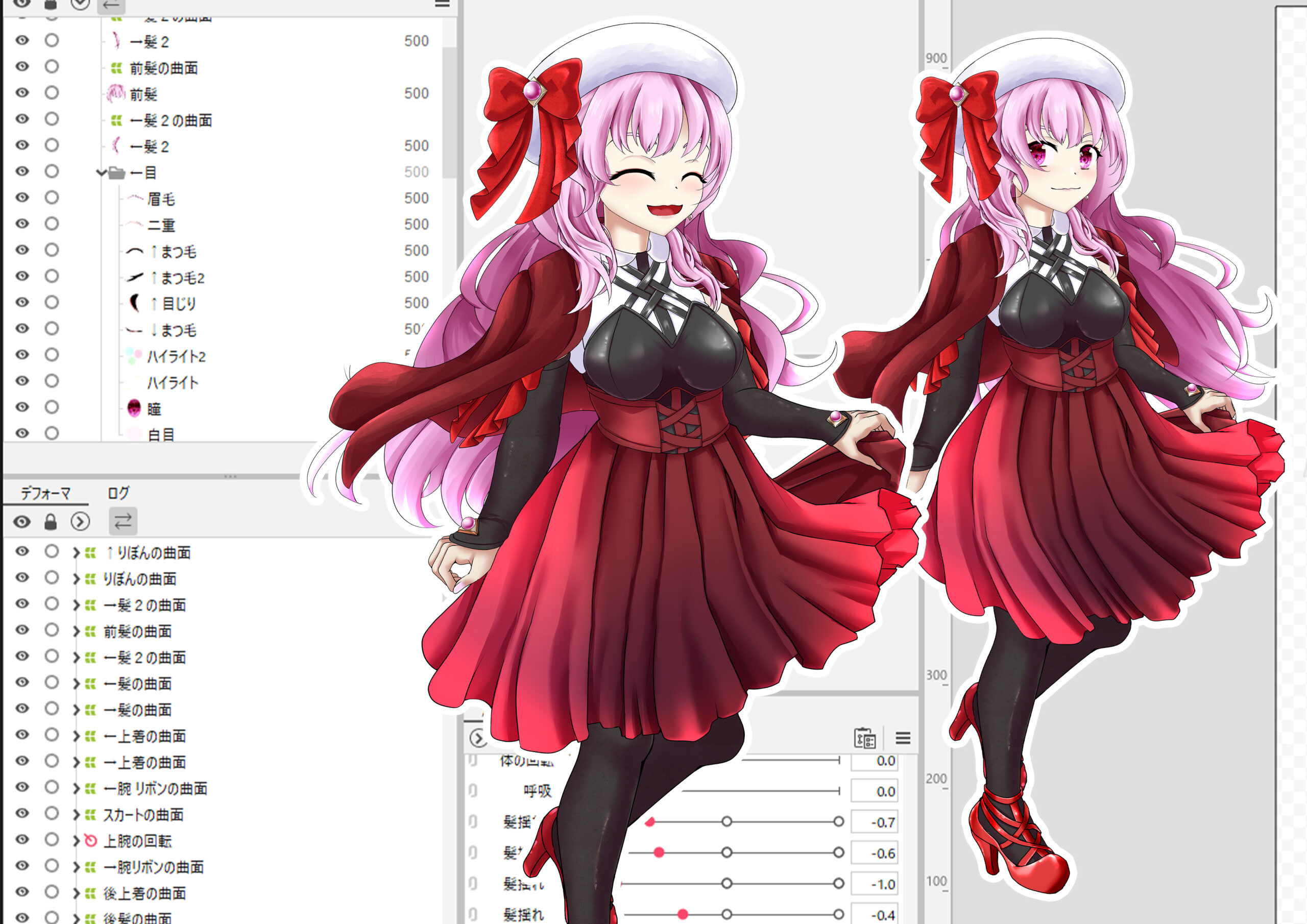
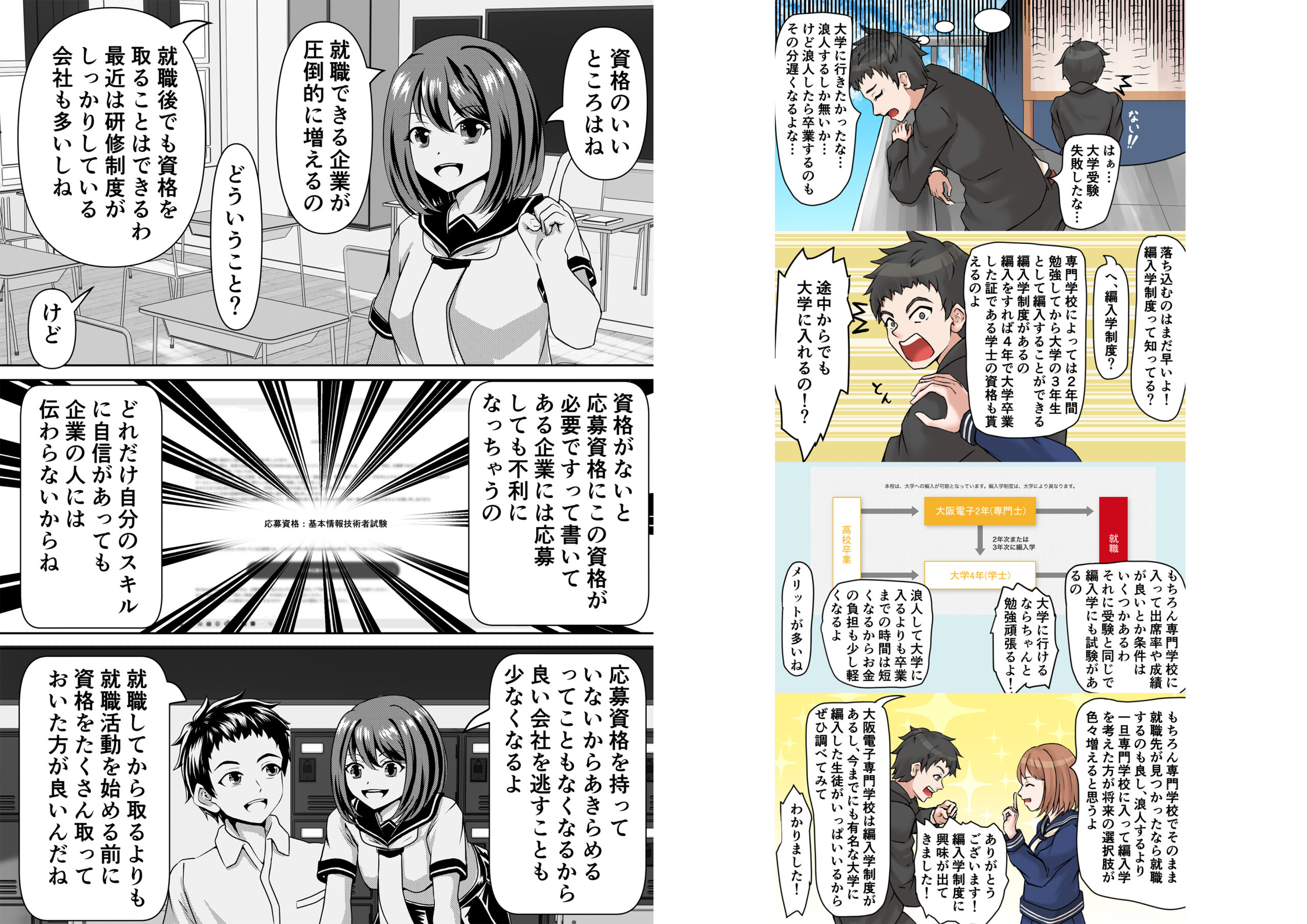
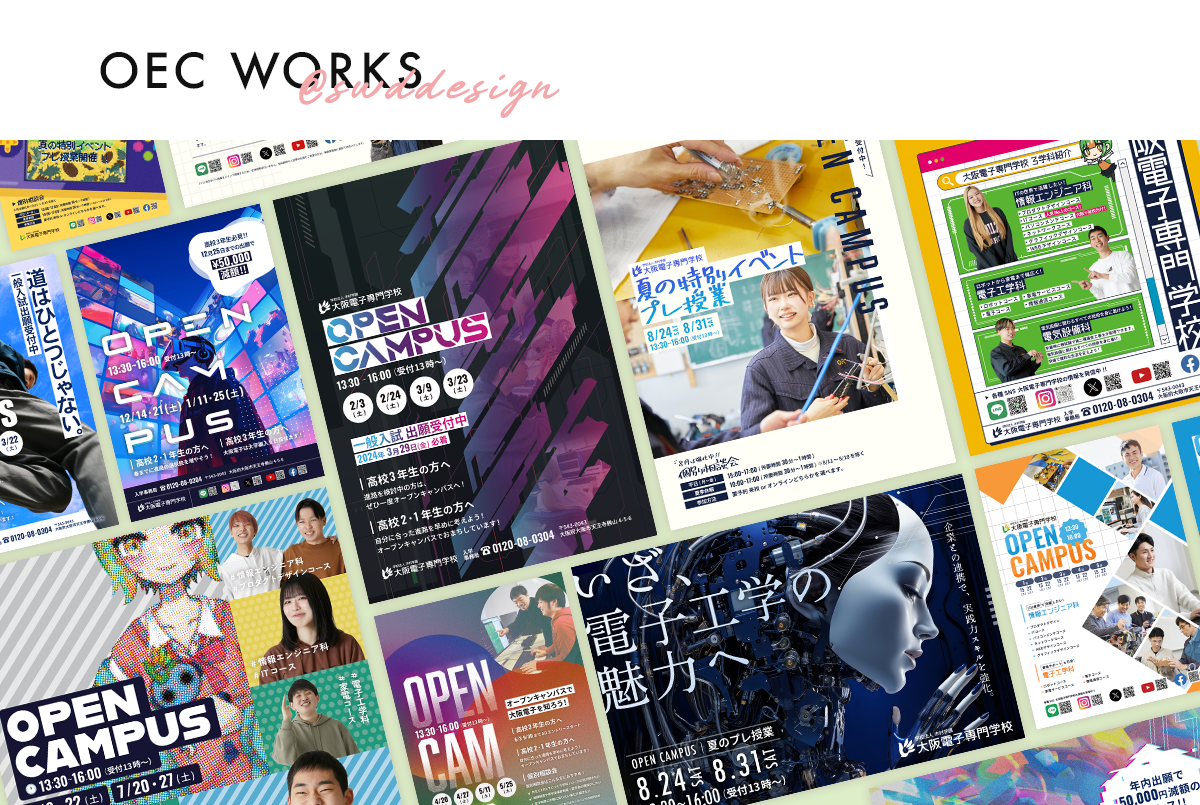
学生の制作作品

Curriculum
カリキュラム

Teacher
講師紹介
One Day
在校生のとある一日

 通学生のあれこれ
通学生のあれこれ
1人暮らしは、自由に住む場所を選べることがメリットです。なので、近所にスーパーやコンビニがあるところを選びました。必要な時に必要なものをすぐにそろえることができるので、とても便利です。デメリットは家族と離れているのでさみしく感じることです。

 1日の流れ
1日の流れ
Voice
在校生の声
-

情報エンジニア科
Nさん
ベトナム 出身
WEBデザインに興味があり、オープンキャンパスで実際に体験してみたら面白くて、本格的に勉強したいと思いました。現在は、WEBデザインやコーディングの知識はもちろん、Illustratorを使ったイラスト制作なども学んでいます。また、「WEBアニメーションコース実習」では単調なアニメーションを自作できるなど、表現の引き出しが増えていっています。

 ITコース
ITコース
 パソコンメンテコース
パソコンメンテコース
 ネットワークコース
ネットワークコース
 プロダクトデザインコース
プロダクトデザインコース
 グラフィックデザインコース
グラフィックデザインコース
 ロボットコース
ロボットコース
 電子コース
電子コース
 家電サービスコース
家電サービスコース
 情報通信コース
情報通信コース
 電気設備コース
電気設備コース
 オープンキャンパス
オープンキャンパス 資料請求
資料請求























 一覧を見る
一覧を見る
























 LINEでご相談
LINEでご相談